REBRANDING & RESPONSIVE WEB DESIGN FOR A HIGH-END E-COMMERCE CONSIGNMENT STORE.
PROJECT SUMMARY
ReLuxe, a brick, and mortar consignment store, aims to increase reach and revenue by creating an online presence with updated branding.
TIMELINE
4 weeks start to finish, including one week of remote usability testing
RESPONSIBILITIES
Research, Wireframing, Interaction Design, Visual Design, Copywriting, Branding, prototyping, conducting User Testing.
USERS & AUDIENCE
The target demographic was women and men ages 29-47, who shop online for clothing.
THE PROCESS
EMPATHIZE
Identifying research goals & methods
To understand how people think about online shopping and their habits, we combined qualitative and quantitative research, including competitive analysis, usability tests, and an extensive card-sorting exercise.
We wanted to gain insights into the industry, people's motivations for buying clothes, pain points, and how people shop online.
Objectives
What are the joys and pain points of online shopping?
What is vital for users when shopping online?
What is important to users about shopping for clothing?
Our main goal was to figure out what problem we were solving. We combed through our data and devised a problem statement that would encapsulate our users' desires through user testing and competitive analysis.
How might we create a seamless online shopping experience for users?
Finding participants and planning the research sessions.
We pulled out resources and reached out to our communities to start screening potential participants. We scheduled remote interviews over zoom. We screened candidates in our target demographic who regularly shop online for clothing and have made a purchase in the past year. We formulated a script that we hoped would help us gain insights into normal shopping habits, needs, and pain points. Each user was asked a series of open-ended questions regarding their normal shopping experience.
Analyzing the research and identifying insights.
After user interviews were completed, we created an affinity map to gain a broader view of the commonalities regarding online shopping.
Through our affinity map, we gained many insights. Of those, the most notable was that 5 out of 5 of our users wouldn’t purchase something online without free shipping, and 4 out of 5 needed to see reviews of a company before purchasing. The process was illuminating and helped us gain a broader demographic view.
As we moved forward, we chose to create a persona to keep the user in mind thought the design process. Our persona is Kiley; she is an amalgamation of our users’ collective desires and pain points.
Our research uncoverd that the secondhand industry is growing substantially, with Gen Z and Millennials being the primary shoppers.
DEFINE
The next step in our process was to decide which features we would include. We brainstormed for feature mapping and product strategy.
We began prioritizing our features by creating a feature roadmap and a ven diagram. This allowed us to put a plan in place for the wireframes.
We used our competitive analysis and card sort data to lay out the site map of ReLuxe. There were many iterations to the site map after looking at all of our data. We knew that for ReLuxe to stand out, we needed to include the company's mission of sustainability. Four out of five interviewees said they would prefer to support a company with a mission that they could resonate with. Sustainability was the common theme in that line of inquiry during our interview sessions.
We created a scenario for our persona in which she was purchasing a blouse for a job interview and mapped out the steps that she would take in that process.
IDEATE
With our roadmap in mind, we created preliminary wireframes. We documented our assumptions so that we could prove or disprove them during user testing. We designed with our Persona in mind, which helped us choose a preliminary layout and navigation placement. In an attempt to not reinvent the wheel, we cherry-picked a combination of UI elements based on companies that have done very well in the high-end fashion space.
We reached out to our original users and briefly tested our wireframes. We wanted to validate the list of assumptions. Two significant assumptions were that the layout was intuitive and our navigation was user-friendly.
Our users had a 100% completion rate of the primary flow we came up with. The original wireframe only included the home, category, and product pages. We asked our users to navigate to the women's tops. After our user testing, we made minor changes to the menu bar and added UI elements.
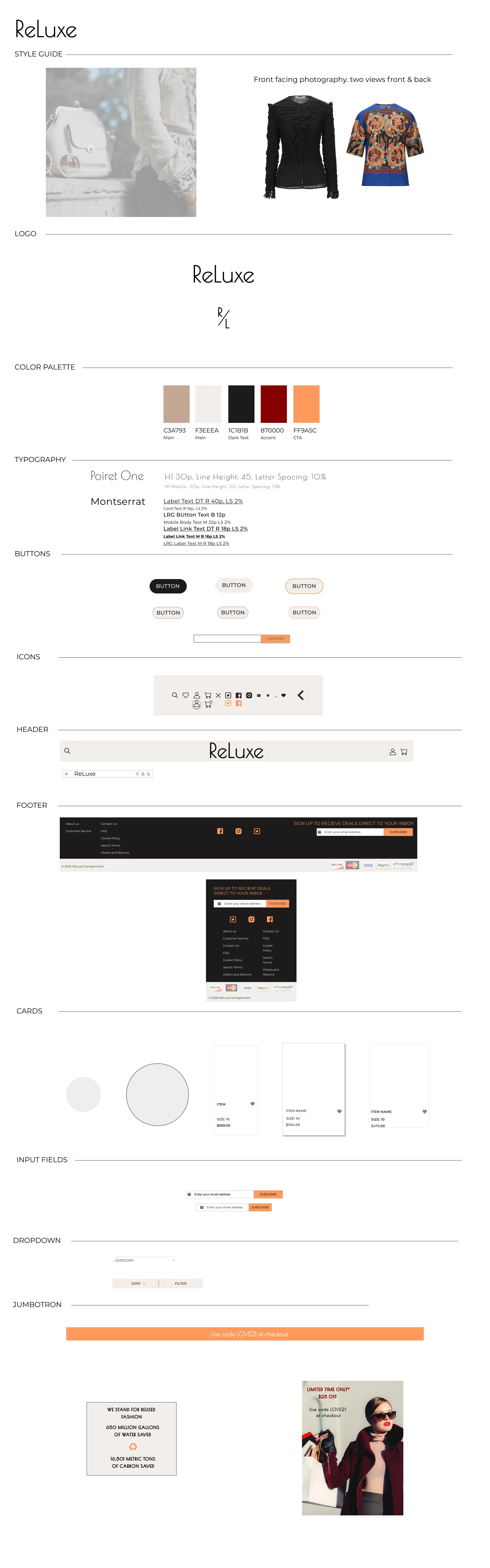
We wanted to site to be accessible and intuitive. We referred to the brief to start making our design decisions. We created a style tile with our persona and target demographic in mind. The brief highlighted the brands’ desire to be modern and approachable, so we chose elements that we believed would fit that need with our color palette and typography. We documented our assumptions so that we could validate or invalidate them in user testing.
We then began putting the high-fidelity wireframes together and creating the interactions to make it a clickable prototype.
We began with two different paths through the task flow that we created.
Those interactions in Figma allowed users to test out the clickable prototype so we could document any struggles that they had with the task. We decided to limit the paths because the search function would need more information architecture to be an accurate portrayal of the end product.
We also included a flow that included a Truefit sizing guide where users could input their measurements and filter results individually. The blue lines in the image are our interactions.
PROTOTYPE/TEST
To find usability testing participants, we contacted our slack and physical communities and solicited five user research participants in our target demographic. In a normal situation, we would have preferred in-person testing, but at the time of this project, Covid-19 was limiting in-person gatherings.
We gave our participants a scenario and asked them to complete our predetermined task. We documented their experience based on body language and verbal cues during the interview. We used those insights to validate the user-friendliness of the prototype.
We compiled our notes and created an affinity map to analyze the commonalities.
We wrote all the comments made by our users during testing on sticky notes and grouped them when a comment was repeated. We then segmented them into both User Experience and User Interface and created subcategories. We prioritized the possible iterations from most important through nice to have.
Taking the insights from our affinity map, we began priority revisions to create a more cohesive site.
We addressed the most pressing issues first. The test indicated that the original banner made the website look “cheap” and was not the angle we were going for. We also removed the filter sidebar from the product page. It made sense that someone would not be looking to filter items when they were on the page of a product with a solitary item.
We also added a few items from our list of nice to have, including a country indicator, since this product could ship worldwide and users would need to update their currency by country.
Our process was very eye-opening in many ways. We learned many things from user tests and validated the majority of our assumptions. In the future, we would spend more time constructing user interview questions. The questions we chose were somewhat leading in nature and may have affected the outcomes. It would be beneficial to have more time to reformulate the scenario.
Given the pandemic, we were unable to do user interviews in a way that would have been more insightful. The idea was to go to high-end consignment stores and thrift stores and interview different users to discover their pain points. Those two different shoppers would help us bridge the gap of making high-end fashion more accessible and helping users have a seamless shopping experience.
Without time constraints, we would build out the search function and the true fit interaction and retest it with users.